Angular Component Send Event . using rxjs, you can declare a subject in your parent component and pass it as observable to child component, child. a common service can be used to trigger the event/function from another component. These allow us to emit change or any custom. You can use event binding with. in an event binding, angular configures an event handler for the target event. event handling enables interactive features on web apps. when we build components in an application, we maybe need to share or send data from parent to child or without a direct connection. It gives you the ability as a developer to respond to user actions like. in short, the event emitter is a handy feature in angular that enables components to communicate with each. this tutorial will cover stateless component events using the eventemitter api and @output decorator.
from blog.briebug.com
event handling enables interactive features on web apps. a common service can be used to trigger the event/function from another component. These allow us to emit change or any custom. using rxjs, you can declare a subject in your parent component and pass it as observable to child component, child. when we build components in an application, we maybe need to share or send data from parent to child or without a direct connection. this tutorial will cover stateless component events using the eventemitter api and @output decorator. It gives you the ability as a developer to respond to user actions like. in an event binding, angular configures an event handler for the target event. in short, the event emitter is a handy feature in angular that enables components to communicate with each. You can use event binding with.
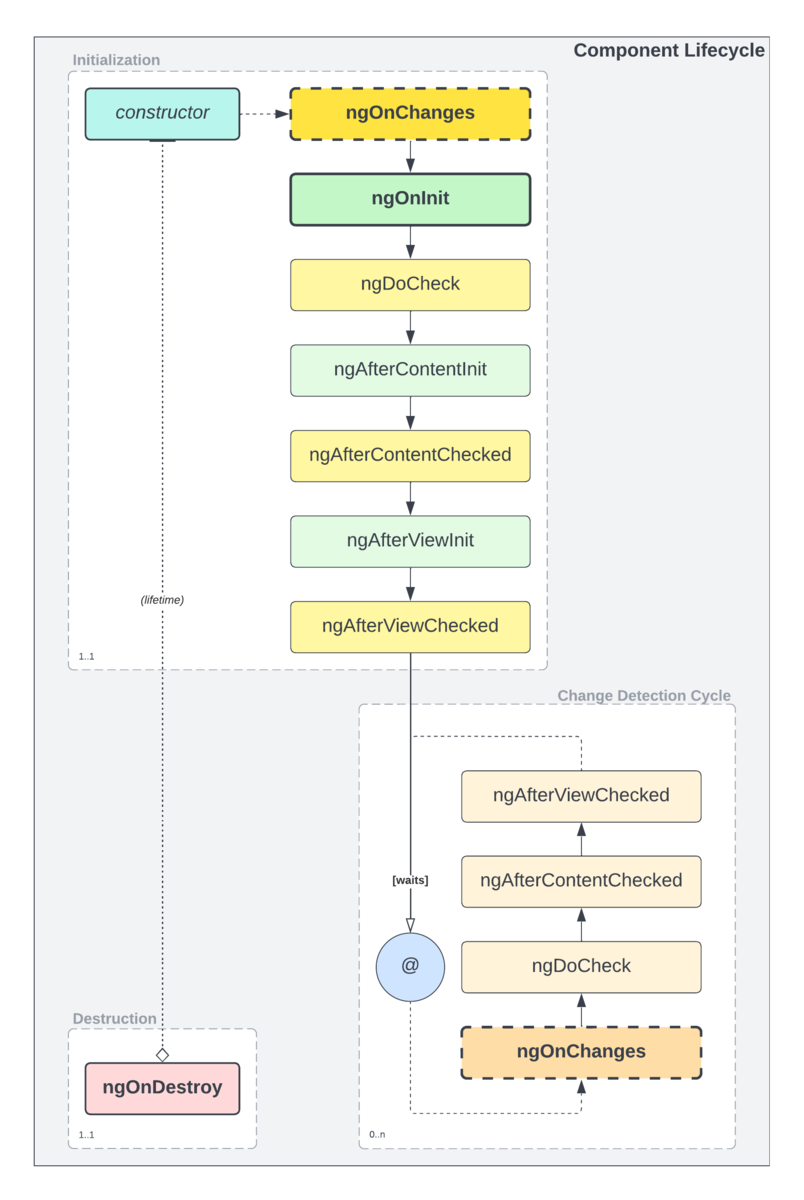
The Wonderful Lives of Angular Components
Angular Component Send Event in an event binding, angular configures an event handler for the target event. this tutorial will cover stateless component events using the eventemitter api and @output decorator. when we build components in an application, we maybe need to share or send data from parent to child or without a direct connection. These allow us to emit change or any custom. It gives you the ability as a developer to respond to user actions like. You can use event binding with. event handling enables interactive features on web apps. using rxjs, you can declare a subject in your parent component and pass it as observable to child component, child. a common service can be used to trigger the event/function from another component. in an event binding, angular configures an event handler for the target event. in short, the event emitter is a handy feature in angular that enables components to communicate with each.
From stackoverflow.com
How to use POST method to send formdata in Angular? Stack Overflow Angular Component Send Event using rxjs, you can declare a subject in your parent component and pass it as observable to child component, child. in an event binding, angular configures an event handler for the target event. this tutorial will cover stateless component events using the eventemitter api and @output decorator. event handling enables interactive features on web apps. . Angular Component Send Event.
From www.sitepoint.com
Angular 2 Components Inputs and Outputs — SitePoint Angular Component Send Event It gives you the ability as a developer to respond to user actions like. this tutorial will cover stateless component events using the eventemitter api and @output decorator. in short, the event emitter is a handy feature in angular that enables components to communicate with each. when we build components in an application, we maybe need to. Angular Component Send Event.
From www.thepolyglotdeveloper.com
How To Build Reusable Angular Components And Share Them With The World Angular Component Send Event It gives you the ability as a developer to respond to user actions like. this tutorial will cover stateless component events using the eventemitter api and @output decorator. in short, the event emitter is a handy feature in angular that enables components to communicate with each. when we build components in an application, we maybe need to. Angular Component Send Event.
From www.engati.com
AngularJS Create reusable components using Custom Directives Engati Angular Component Send Event when we build components in an application, we maybe need to share or send data from parent to child or without a direct connection. in an event binding, angular configures an event handler for the target event. this tutorial will cover stateless component events using the eventemitter api and @output decorator. a common service can be. Angular Component Send Event.
From angularscript.com
Minimal File Select & Upload Component For Angular Material matfile Angular Component Send Event in an event binding, angular configures an event handler for the target event. You can use event binding with. using rxjs, you can declare a subject in your parent component and pass it as observable to child component, child. event handling enables interactive features on web apps. a common service can be used to trigger the. Angular Component Send Event.
From blog.knoldus.com
Data Binding Components and Data Binding Part 2 in Angular Angular Component Send Event event handling enables interactive features on web apps. this tutorial will cover stateless component events using the eventemitter api and @output decorator. It gives you the ability as a developer to respond to user actions like. when we build components in an application, we maybe need to share or send data from parent to child or without. Angular Component Send Event.
From www.youtube.com
AngularJs Components AngularJs for Beginners 01 Component in Angular Component Send Event It gives you the ability as a developer to respond to user actions like. You can use event binding with. event handling enables interactive features on web apps. using rxjs, you can declare a subject in your parent component and pass it as observable to child component, child. These allow us to emit change or any custom. . Angular Component Send Event.
From www.youtube.com
send data from one component to another in angular YouTube Angular Component Send Event a common service can be used to trigger the event/function from another component. in short, the event emitter is a handy feature in angular that enables components to communicate with each. It gives you the ability as a developer to respond to user actions like. when we build components in an application, we maybe need to share. Angular Component Send Event.
From www.youtube.com
Angular 2 Tutorial Part 3 Events YouTube Angular Component Send Event These allow us to emit change or any custom. a common service can be used to trigger the event/function from another component. event handling enables interactive features on web apps. You can use event binding with. in short, the event emitter is a handy feature in angular that enables components to communicate with each. when we. Angular Component Send Event.
From tutorialedge.net
AngularJS Event Handling Tutorial Angular Component Send Event You can use event binding with. in short, the event emitter is a handy feature in angular that enables components to communicate with each. this tutorial will cover stateless component events using the eventemitter api and @output decorator. event handling enables interactive features on web apps. These allow us to emit change or any custom. when. Angular Component Send Event.
From blog.briebug.com
The Wonderful Lives of Angular Components Angular Component Send Event You can use event binding with. using rxjs, you can declare a subject in your parent component and pass it as observable to child component, child. a common service can be used to trigger the event/function from another component. in short, the event emitter is a handy feature in angular that enables components to communicate with each.. Angular Component Send Event.
From www.youtube.com
23. Send Data from Child to Parent Component. Binding to Custom Events Angular Component Send Event These allow us to emit change or any custom. using rxjs, you can declare a subject in your parent component and pass it as observable to child component, child. in an event binding, angular configures an event handler for the target event. a common service can be used to trigger the event/function from another component. It gives. Angular Component Send Event.
From angularscript.com
Angular File Upload Module For AngularJS Angular Script Angular Component Send Event You can use event binding with. in an event binding, angular configures an event handler for the target event. when we build components in an application, we maybe need to share or send data from parent to child or without a direct connection. this tutorial will cover stateless component events using the eventemitter api and @output decorator.. Angular Component Send Event.
From blog.mestwin.net
Passing data between Angular components with Output and EventEmitter Angular Component Send Event a common service can be used to trigger the event/function from another component. event handling enables interactive features on web apps. using rxjs, you can declare a subject in your parent component and pass it as observable to child component, child. You can use event binding with. in short, the event emitter is a handy feature. Angular Component Send Event.
From malcoded.com
Creating a File Upload Component in Angular (Including Backend) malcoded Angular Component Send Event in short, the event emitter is a handy feature in angular that enables components to communicate with each. using rxjs, you can declare a subject in your parent component and pass it as observable to child component, child. event handling enables interactive features on web apps. These allow us to emit change or any custom. It gives. Angular Component Send Event.
From stackoverflow.com
angularjs Angular 1 to Angular 5 (import nested components) Stack Angular Component Send Event It gives you the ability as a developer to respond to user actions like. in short, the event emitter is a handy feature in angular that enables components to communicate with each. in an event binding, angular configures an event handler for the target event. a common service can be used to trigger the event/function from another. Angular Component Send Event.
From www.voidcanvas.com
Data binding in Angular JS 2.0 with examples Angular Component Send Event when we build components in an application, we maybe need to share or send data from parent to child or without a direct connection. in short, the event emitter is a handy feature in angular that enables components to communicate with each. It gives you the ability as a developer to respond to user actions like. These allow. Angular Component Send Event.
From malcoded.com
Angular Everything you need to get started malcoded Angular Component Send Event in short, the event emitter is a handy feature in angular that enables components to communicate with each. using rxjs, you can declare a subject in your parent component and pass it as observable to child component, child. a common service can be used to trigger the event/function from another component. when we build components in. Angular Component Send Event.